本文最后更新于 162 天前,其中的信息可能已经有所发展或是发生改变。
前置条件
- 1.有自己的云服务器。
- 2.会使用docker,docker-compose。
- 3.拥有openAI的API或者中转API(建议使用中转API,openAI的API需要魔法)
项目部署
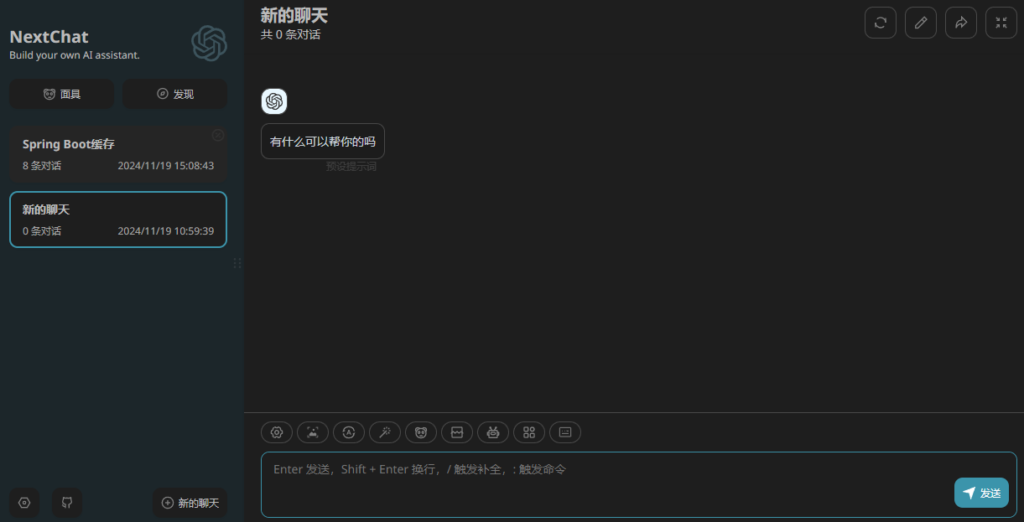
本教程采用的是github上的开源项目ChatGPT-Next-Web。大家如果喜欢可以去点个star。
1.进入自己服务器的命令行界面,创建一个名为。ChatGPTNextWeb的文件夹,进入文件夹下新建一个docker-compose.yml文件。进入编辑,一下是参考格式。
version: '3'
services:
chat-next-web:
image: yidadaa/chatgpt-next-web
ports:
- "80:3000"
environment:
OPENAI_API_KEY: "你的apiKey"
CODE: "网站访问密码"
BASE_URL: "api的url"然后命令行进入到ChatGPTNextWeb文件夹下,运行
docker-compose up -d
即可启动镜像,如果没有镜像则会自动下载。
然后访问你服务器的ip地址即可顺利进入